How To Animate In A 8 Bit Style

Have you ever wanted to brand a kick ass animation of eight-BIT characters tearing each other to shreds? Well now you tin can. In this tutorial, I will take you lot through the procedure of creating vectorized 8-scrap characters for apply in an blithe GIF. I've also included the vector source files of the characters and objects and then you lot tin can create your ain animation. So beginning jamming to The Advantage and become started!
1. Set upward your certificate in Illustrator
To begin, open Illustrator and create a new document. It doesn't really matter what size, and so the default 8.v x 11 dimensions will be just fine (Since these are vectors, they can be resized later to suit your needs).
2. Turn on the Grid
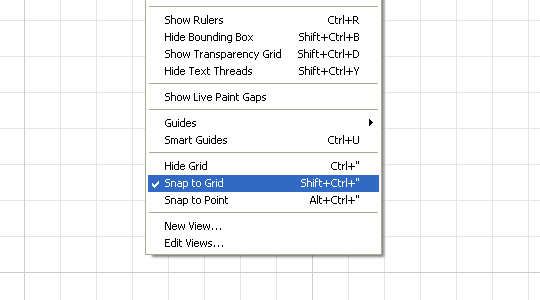
Next, you desire to make sure you turn on the grid in your document. You can exercise this by going to the VIEW menu and selecting the Evidence Grid option (or by pressing CTRL + " for the shortcut). This filigree will serve as a guide for all the pixels you will utilize to make your characters, backgrounds, items, etc. Also, I find information technology helpful to turn on the snap to filigree option as well. This makes it easier to move the pixels effectually the grid, without having to spend time lining them up by manus. Yous tin can observe this option in the VIEW bill of fare nether SNAP TO Filigree (or by pressing SHIFT + CTRL + " ).

iii. Use Squares to create your Grapheme
Now your document is set up, you are ready to make some vector 8-fleck characters. Outset, apply the square tool to make a square the verbal same size every bit the squares of the grid. Since you take the SNAP TO Grid selection on, this should exist adequately easy. This square will serve every bit a single "pixel" that yous will copy to brand all of the objects in your 8-flake environment.

4. Get Creative!
Next, you'll have to decide how you want your characters to look. You can either sketch them out and scan them into your calculator or simply wing it. If you are going to sketch them out, make certain that y'all plow the opacity down on your sketch and then y'all can still see the grid in Illustrator. For this tutorial, I am but going to wing it using characters from the Final Fantasy series equally a guide.
At this bespeak, you need a quick way to move the pixels around to create your character. I find it works best to work with ane color at a time, and then go back and add item later. The fastest way to practise this is to select the pixel you want to apply, and concur ALT while pressing the arrows in the direction that yous want the pixel to go. This volition copy your unmarried "pixel" and move the copy in whatever direction you choose.

v. Color your character
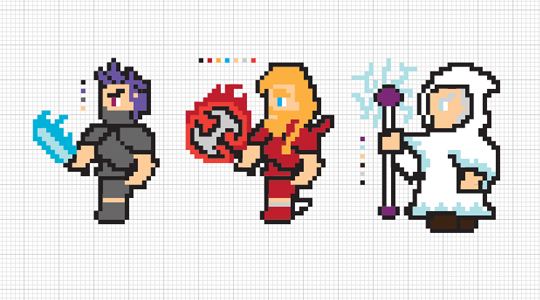
When you take your outline finished, it is time to make full in your character. I utilise the aforementioned technique as before, just I have found you also demand to employ the mouse to hand identify pixels at times. When choosing colors, go along in mind that you need to apply a express palate like a existent eight-bit game, if you are going for authenticity. If it helps, you can likewise keep a single pixel of each color side by side to your characters that you lot can re-create or use for other elements in the 8-but world you are creating. As well, don't forget to create a weapon for your character.

6. Create more characters
Subsequently I finished my commencement grapheme, I made some other characters of a like fashion so that he has someone to fight.

7. Create Your environment
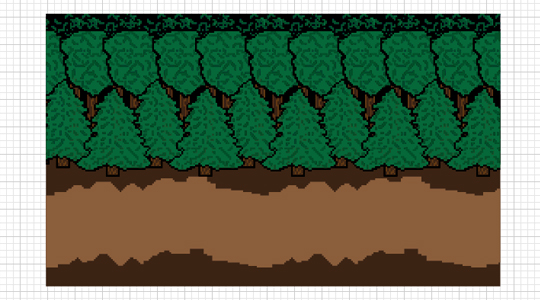
Now, you demand to create an environment for your characters to fight in. This can be a bit catchy, but just recall that most retro games had a block or unit of measurement of groundwork that was usually repeated beyond the screen. In this groundwork, I have created a couple of different trees and used darker shades of greens and browns to add depth. Then, I repeated them across the groundwork using the HORIZONTAL DISTRIBUTE CENTER tool to keep them looking uniform. In the fore footing, I created a dirt road that the characters can be placed on. Also, when blocking out large areas of color in the background, it is much easier to create larger sections of color using the square tool.

8. Create Some Objects
You may also want to create other elements that the characters can interact with in the surround. For this gratuitous vector sample pack, I have made a few unlike things that you can add into your animation similar mushrooms and torches. And now you should be ready to bring your characters to life, through the power of an blithe gif!
mail service links to your character designs
I'm curious to run across what our readers come up with. I want to see some awesome 8-scrap characters, monsters, bosses, objects, etc. I'll even post my favorites in another post!

Freebies!

[download#18#nohits]
Function ii – ANIMATION
In Part 2, I will take yous through the procedure of animating your 8-scrap characters using Photoshop CS3's blitheness panel.
Source: https://gomedia.com/tutorials/animated-gif-8bit-characters-part-1-design/
Posted by: bowlertheabsitters.blogspot.com

0 Response to "How To Animate In A 8 Bit Style"
Post a Comment