Design Your Android App To Tablet
Build tablet friendly Android apps
![]()
We recently started working on a new feature in the Trade Me Jobs App. That provided us with a great opportunity to test two things, writing all our new code in Kotlin and looking into different ways of supporting different screen sizes at a minimal cost inspired by some work we did before at Trade Me. So it was more about taking that to the next level.
I will not be covering how the Kotlin experiment went, but in summary it went very well. What I am more interested in sharing here is how our approach to support different screen sizes worked.
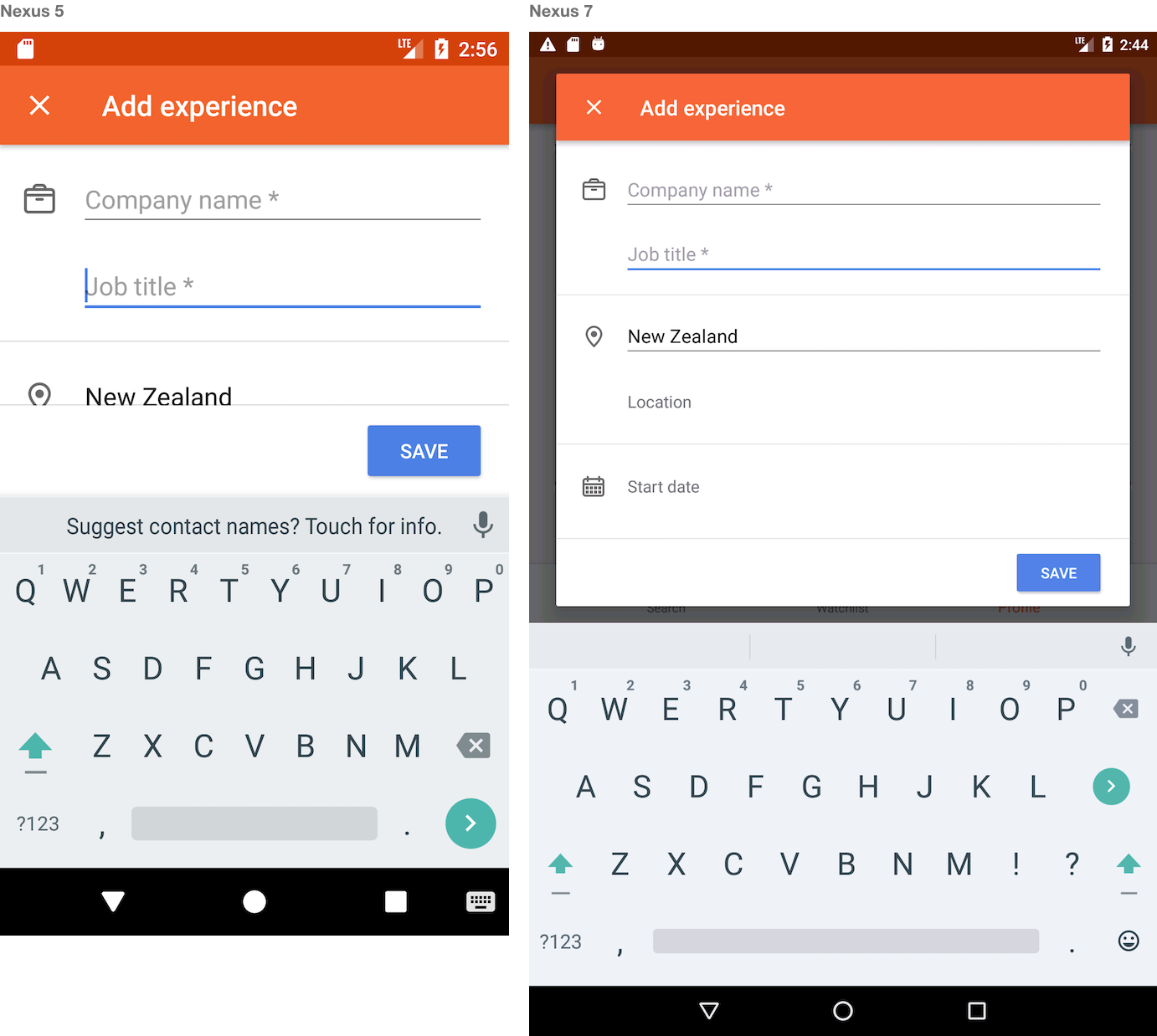
The basic idea was to use a DialogFragment with custom themes to make it look like a normal Activity on phones and display it as a dialog on tablets. It can also be embedded directly in an Activity .
This makes sure the theme of the DialogFragment gets updated correctly based on the device screen size. And that it also gets resized correctly when the keyboard is visible. The last thing it takes care of, is configuring the base layout views, toolbar, scrollView, etc…
And the base layout looks something like the following:
You can browse all the files by following this link.
Now let's see how this works in action. The first thing we need to add is the content of the AutoSizeDialogFragment
The second step is to create a new Fragment that extends AutoSizeDialogFragment . The following example is set up in a way that allows the Fragment to communicate with its caller (another Fragment or Activity ) by forcing its caller to extend TestListener .
When we need to use the TestAutoSizeDialogFragment we can simply call the show function.
// Use TestAutoSizeMVPDialogFragment as a dialog on tablets and
// normal looking activity on mobile TestAutoSizeMVPDialogFragment.show(this, TAG_TEST_DIALOG)
And if we want to embed it in an Activity we can initiate it instead
val fragmentTransaction = supportFragmentManager.beginTransaction() fragmentTransaction.replace(R.id.fragmentContainer,
TestAutoSizeMVPDialogFragment.newInstance()) fragmentTransaction.commit()
We also implemented a native like actions layout, that sticks to the bottom of the screen and the top of the keyboard on phones. And only sticks to the top of the keyboard on tablets like in the following screenshots.



Another feature we implemented was an easy way to override the dialog width and height when we had to display 2 or more dialogs on top of each other.

I would love to know how do you address such use cases. And your experience overall in building apps that support different screen sizes. Please leave a comment below 👇
If you enjoyed reading this story, please 👏 and share it to help others find it! You can also follow me on Twitter to get notified when I publish a new story.
And check out Google's Core app quality and Tablet app quality if you are interested in reading more about app quality.
Design Your Android App To Tablet
Source: https://medium.com/default-to-open/build-tablet-friendly-android-apps-b644467b4c13
Posted by: bowlertheabsitters.blogspot.com

0 Response to "Design Your Android App To Tablet"
Post a Comment